A Professional Approach Using the MVC Web Framework
Looking to build sophisticated web applications for the Arduino platform?
The book Arduino Web Development: Pushing the Limits by Kashif Baig explores the latest Arduino MVC Web Framework, designed for building complete applications using Arduino Server Pages (ASP). The book is available on Amazon Kindle in Print Replica and Reflowable format. It is also available on Google Play.
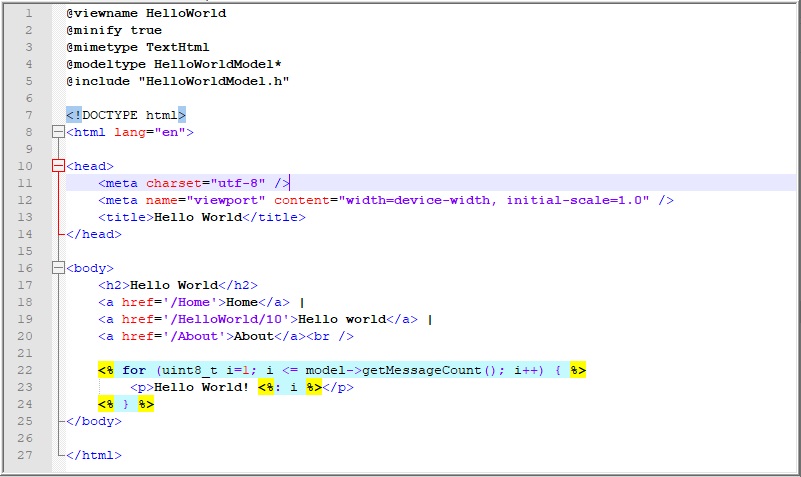
Learn to author dynamic web content (HTML, XML or JSON) in a way that professional developers are familiar with. Benefit from the productivity of server side scripting, combined with the performance of compiled C++.
Integrate the (free) view generator utility to convert ASPs to C++ view classes, and accelerate project development using a code generator (watch the video further below).
Work through the book’s coding exercises and build the skills to broaden the types of applications possible. Review the book’s table of contents now to discover how you can start developing sophisticated Arduino web applications.
“the productivity of server side scripting, combined with the performance of compiled C++”
Arduino MVC Web Framework Key Features
The Arduino MVC Web Framework has been tested to build using Arduino IDE v 2.x. Projects based on it can deploy to Arduino R3/R4 Uno and Mega 2560 (using Wiznet Ethernet shields), ESP32 and ESP8266 boards. It offers the following features:
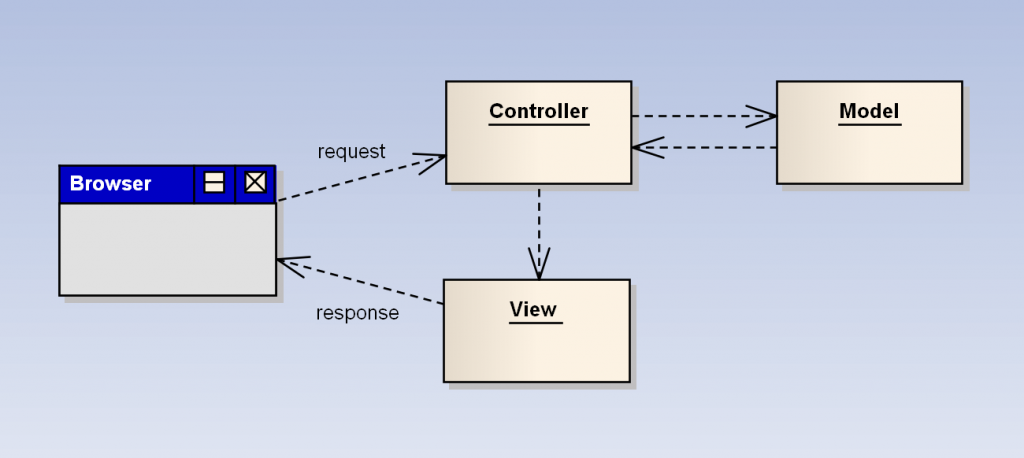
- Implements model, view, controller design
- RESTful URLs with simplified parameter processing
- Model binding for HTTP POST requests
- UI consistency with layout (master) pages
- AJAX requests and partial rendering of views
- Easy to implement JSON or Xml Web APIs
- Cookie based authentication for Web pages and APIs
- File upload and attachments download support
- Static content served from SD card or ROM
- Browser caching for CSS, JavaScript, and images
- Support for asynchronous request processing
Download the Arduino MVC Web Framework and Book Source Code Examples
The source code for the Arduino MVC Web Framework is packaged in the MVC Web Server Library, and is available at the link below. The simplest way to install the libraries below is to use the Arduino IDE library manager. Please be sure to read any readme.txt files in the zip archives. Included are example applications that demonstrate Hello World, as well as appliance control, log file monitoring and AJAX without using JavaScript frameworks. The source code is free for educational and personal use, and is provided as is and without warranty. The user agrees to accept all responsibility for its use or misuse.
- Arduino MVC Web Server library and required StringBuilder library and Messaging library. (The libraries are also available in the Library Manager of the Arduino IDE).
- Source code examples (updated 2024-04-23) for the book: Arduino Web Development: Pushing the Limits
- Example web applications
- Utilities Arduino.MVC.NewProj.exe and Arduino.MVC.CodeGen.exe. The former generates project templates, the latter generates C++ view classes from Arduino Server Pages (details further below)
Additional Software Tools Needed for Getting Started
Depending on whether you’re using an ethernet shield or an ESP8266, you’ll need to use the Arduino IDE to install either the Ethernet library or the ESP8266 board. Some projects also require an Arduino SD card reader. Be sure to change the MAC and IP address in the source code to values that are correct for your network configuration. Copy downloaded ‘web’ and ‘data’ folders to the root of the Arduino SD card.
Arduino Server Page (ASP) files are normally found in the sub folder asp_files of an Arduino project. These files are not editable using the Arduino IDE, but can be edited using an editor such as notepad++. Their view classes can be generated manually using the online view builder, or the downloadable utility Arduino.MVC.CodeGen.exe.
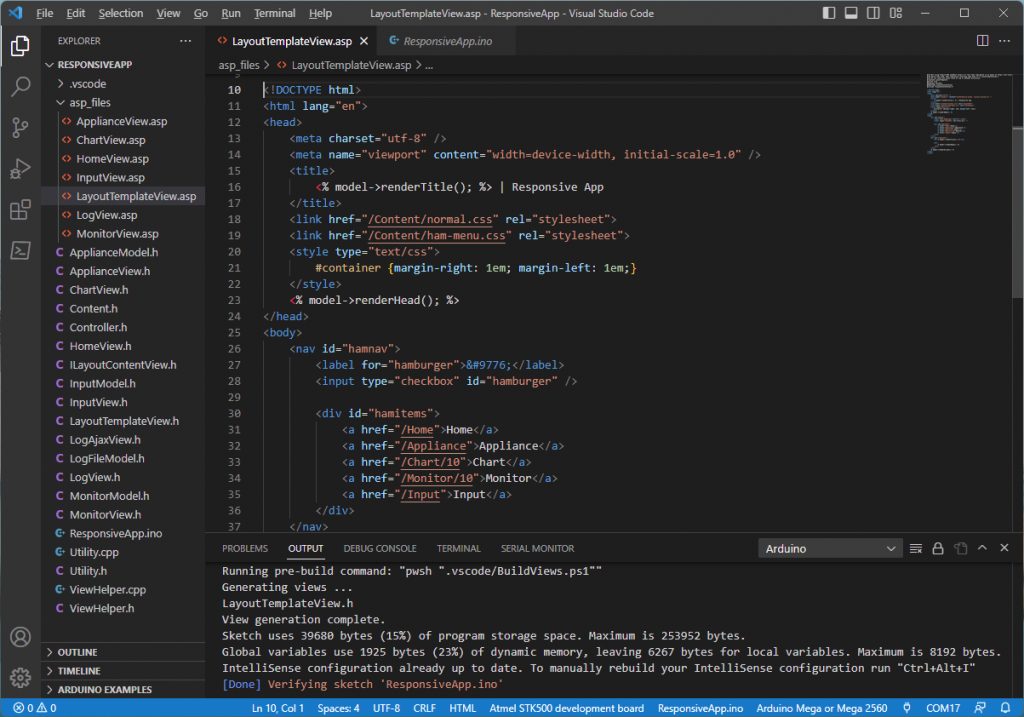
Build Arduino Projects with Visual Studio Code
Alternatively, Visual Studio Code (VS Code) can be adopted as the IDE for editing all of the project’s files and uploading to an Arduino. With the latter option, ASP files can be converted to view classes automatically as part of the project build process. The Arduino IDE must still be installed to be able to use VS Code.
The advantage of using Visual Studio Code for building Arduino projects is that scripts can be invoked during the prebuild event. In this case a script is invoked for generating C++ view classes from ASP files before the project is built and uploaded to an Arduino.
The Visual Studio Code Arduino extension must be installed and configured to use the Arduino CLI. It may be necessary to install and reference a later version of the Arduino CLI if targeting the Uno R4 WiFi board. To run view generation scripts, is is necessary to install the view generation utility (Arduino.MVC.CodeGen.exe), .NET and PowerShell. Be sure to review the readme files that accompany the files in the downloads section above.
“a seamless Arduino web development environment like never before”
To create your own Arduino projects using Arduino Server Pages and the MVC Web Framework, use the provided Arduino.MVC.NewProj.dll utility at the command line. The example below will create an Arduino web project with the pages Home and About.
> dotnet Arduino.MVC.NewProj.dll Web_Project Home About
Please watch a short demonstration of the benefits of using the project and view builder utilities. Download the source code and build web applications with a seamless Arduino web development environment like never before. Get ready to push the limits of web development using the Arduino MVC Web Framework.
- Looking for more web projects? Try Arduino Web Projects: Beginner to Advanced.